Миграция шаблонов из joomla 1.5 в 1.6

С начала выхода бета версий Joomla 1.6 многие пользователи начинают думать, как перейти с 1.5 на 1.6 и тут начинаются проблемы с миграцией шаблонов. В качестве теста была проведена переработка шаблона Genesis и сделаны некоторые заметки. Это не носит официальный или законченный характер, но эти шаги помогут перенести несложные шаблоны Joomla. Файлы шаблона расположены в директории ../templates/,если это вызывает у вас затруднение, то следует подумать о том нужно ли вам это вообще или попробовать найти разбирающегося человека ;)
Index.php

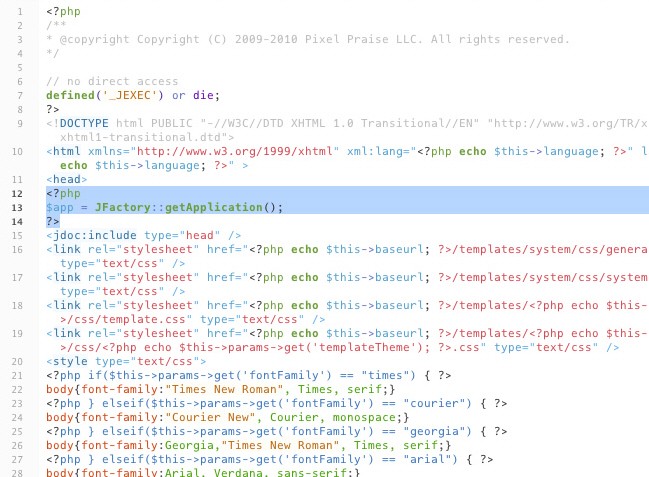
defined( '_JEXEC' ) or die( 'Restricted access' );
заменен на
defined('_JEXEC') or die;
теперь вы можете создавать новые переменные специально для 1.6 внутри <?php
$app = JFactory::getApplication();
с обозначеной новой переменной, вам потребуется заменить все $mainframe на $app к примеру
вам потребуется заменить
$mainframe->getCfg('live_site');
на
$app->getCfg('live_site');
или замените
$mainframe->getCfg('sitename');
на это
$app->getCfg('sitename');
Если вы берете переменные из строк в URL, возможно их потребуется удалить. Ниже приведен пример некорректной строки:
$pageOption = JRequest::getCmd('option', '');
Позиции модулей
Вы можете рассмотреть вопрос об изменении некоторых позиций модулей. В 1.6 не будет стандартных позиций которые вы ожидаете, таких как mod_search в user4. Это должно способствовать семантикологическим именам модульных позиций

Сначала вам надо добавить новую строку
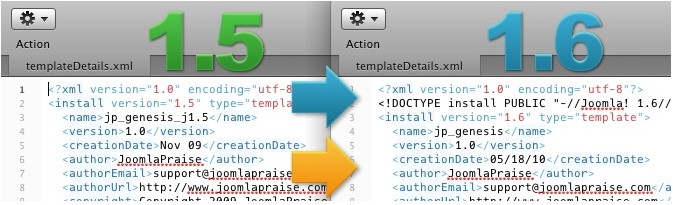
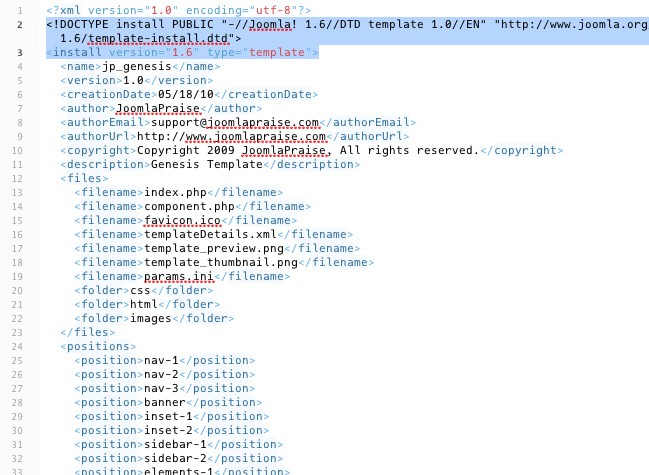
<!DOCTYPE install PUBLIC "-//Joomla! 1.6//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.6/template-install.dtd">
Первая строка остается прежней
<?xml version="1.0" encoding="utf-8"?>
Исправьте
<install type="template" version="1.5" >
на
<install type="template" version="1.6" >
Далее вам необходимо сконвертировать ваши параметры шаблона на новый метод. Например, измените что-то:
<params>
<param name="templateTheme" type="list" default="theme1" label="Template Theme" description="Choose your template theme">
<option value="theme1">theme1</option>
<option value="theme2">theme2</option>
<option value="theme3">theme3</option>
</param>
</params>
на
<config>
<fields name="params">
<fieldset name="advanced">
<field name="templateTheme" type="list" default="theme1" label="Template Theme" description="Choose your template theme">
<option value="theme1">theme1</option>
<option value="theme2">theme2</option>
<option value="theme3">theme3</option>
</field>
</fieldset>
</fields>
</config>
Самое большое примечание в том, что вы можете теперь группировать параметры шаблона в <fieldset>, что невероятно удобно для шаблонов с большим количеством параметров
CSS файл template.css или файлы темы
.article_separator
теперь
.item-separator
и
.blog_more
теперь
.items-more
Для кнопок (печать, pdf, Email) в статье, где использовался <td class="buttonheading", теперь используется <div class="actions" с <ul> вам следует добавить что-то:
.actions{
margin:0;
}
.actions li{
list-style: none;
display:inline;
float:right;
}
Таблица категории теперь выводится как неупорядоченный список, вам следует добавить что-то:
table.category{
border:1px solid #CCC;
width:100%;
text-align:center;
}
table.category th,table.category td{
padding:2px 6px;
}
table.category thead{
background:#EEE;
}
.jcat-children ul,.jcat-children li{
margin:0;
list-style:none;
}
.jcat-children li a{
background:url(../images/bullet_green_arrow.png) no-repeat 0 12px;
display:block;
padding:5px 5px 5px 15px;
font-size:0.9em;
}
Разрывы были удалены из модуля формы Login, так что теперь labels являются inline, но они не совсем список. Если вы хотите вернуть их обратно добавьте:
#form-login #form-login-username label,
#form-login #form-login-password label{
display:block;
}
По материалам: joomlapraise.com